webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

Autoprefixer on Twitter: "Autoprefixer 9.6.1 was released. In this version, it finally stopped to trim prefixes in @webkit multi-line text truncating by `-webkit-box-orient: vertical; -webkit-line-clamp: 2`. https://t.co/tgqSHlYIsh https://t.co ...

Elad Shechter on Twitter: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin

ˏˋrogieˎˊ on Twitter: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -









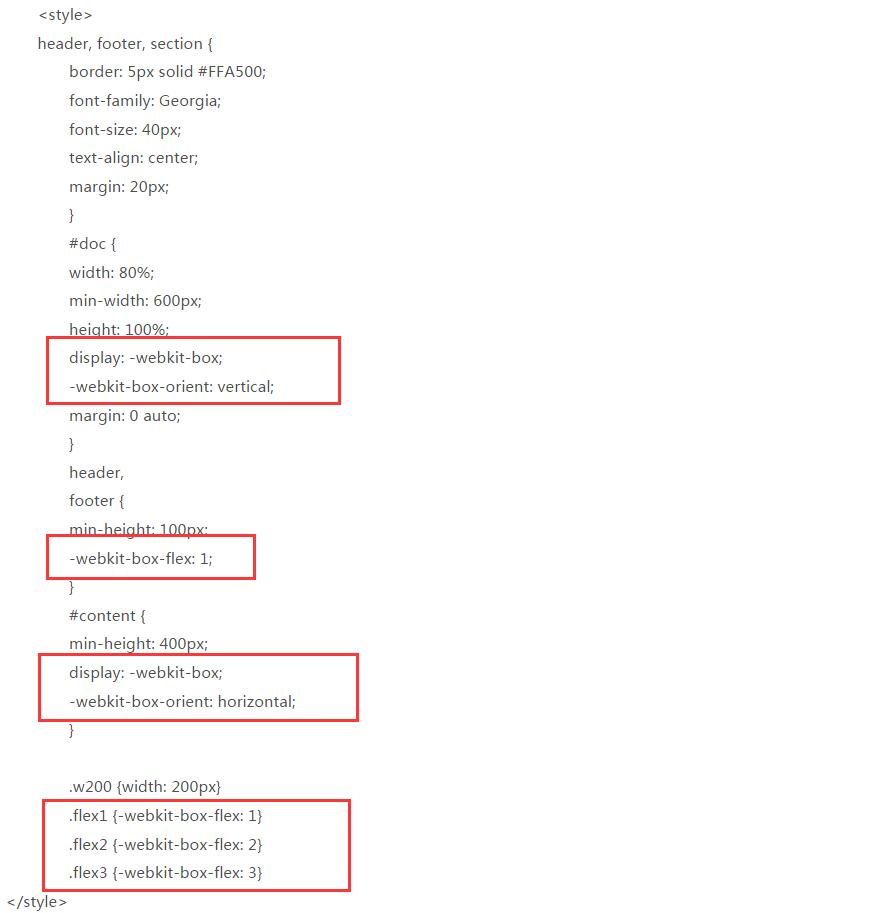
![CSS3] 横並びレイアウトを簡単に実現するdisplay:boxが便利 - YoheiM .NET CSS3] 横並びレイアウトを簡単に実現するdisplay:boxが便利 - YoheiM .NET](https://www.yoheim.net/image/s146.png?ver=1.0.1)